Introduction to Web Page Design
| Introduction | Essential concepts | Basic Skeleton | Headings | Controlling Formatting | Creating Links | Further Development |
Controlling the Format
If you want precise control over the size and weight of your fonts, and the type of fonts used you will have to use the tags shown on this page.
| By Raouf Allim |
If you want more exact control over the size and formatting of your fonts you will have to use the sort of tags listed below.
These tags force the browser to display the text as you want it.
| Bold | <B></B> |
| Italic | <I></I> |
| Underline | <U></U> |
| Subscript | <SUB></SUB> |
| Superscript | <SUP></SUP> |
| Typewriter | <TT></TT> (displays in a monospaced font) |
| Preformatted | <PRE></PRE> (display text spacing as-is) |
| Center | <CENTER></CENTER> (for both text and images) |
| Font Size | <FONT SIZE="?"></FONT> (ranges from 1-7) |
| Font Color | <FONT COLOR="#AAAAAA"></FONT> |
| Select Font | <FONT FACE="Arial"></FONT> |
| Line break | <BR>Breaks a line without creating a new paragraph |
Example: Different font sizes
<HTML>
<HEAD><TITLE>My First Page</TITLE></HEAD>
<BODY>
<H1>This is a level 1 Heading</H1>
<P>Creating a web page is as simple as this!!!!</P>
<P><FONT SIZE="7">This is font size 7</FONT></P>
<P><FONT SIZE="5">This is font size 5</FONT><BR>
<FONT SIZE="3">This is font size 3</FONT></P>
<P><FONT SIZE="3" COLOR="#FF0000">This
is font size 3 color (note American spelling) red.</FONT></P>
<P><font face="Times New Roman">This
is font face Times New Roman</font></P>
</BODY>
</HTML>
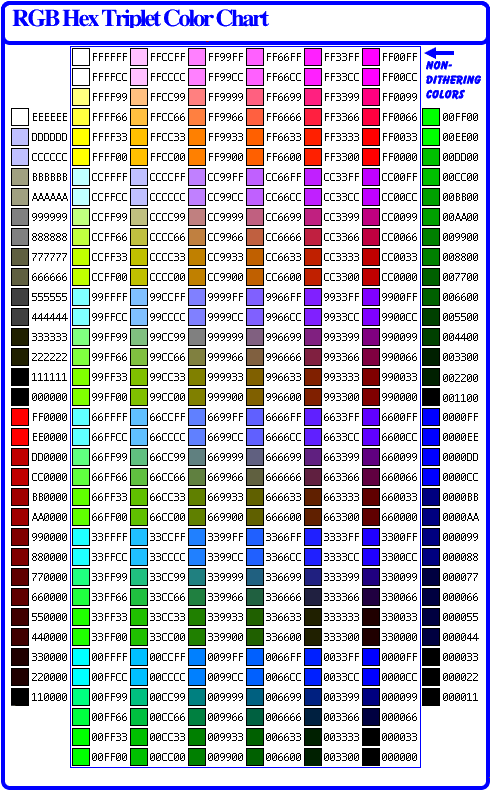
The way in which colours are determined on a page, including backgrounds as well as fonts, is by using a hexadecimal code. Hexadecimal is a counting system in which valid integers are 0123456789ABCDEF. Remembering a six digit hexadecimal code is pretty difficult so there is a colour chart below. Don't forget that each 6 digit hexadecimal code must be preceded by the # character.